[ANGULAR] How to customize content in the scheduler's floating box
Posted: Fri Dec 09, 2022 10:55 am
Greetings!
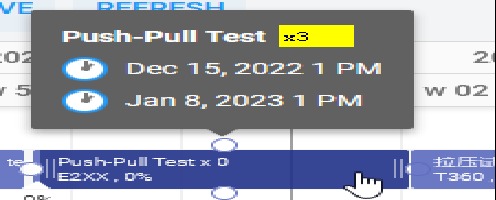
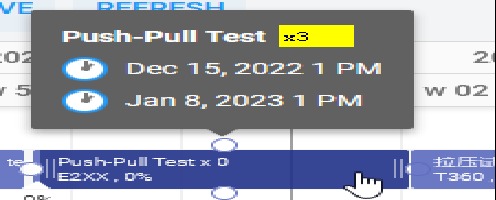
How to customize content in the scheduler's floating box? For example, add 'x3' after event name.

Greetings!
How to customize content in the scheduler's floating box? For example, add 'x3' after event name.

Please check this https://bryntum.com/products/scheduler/docs/api/Scheduler/feature/EventTooltip
features : {
eventTooltip : {
template : data => `
<div class="b-sch-event-tooltip">
${data.startText} -> ${data.endText}
</div>`
}
},
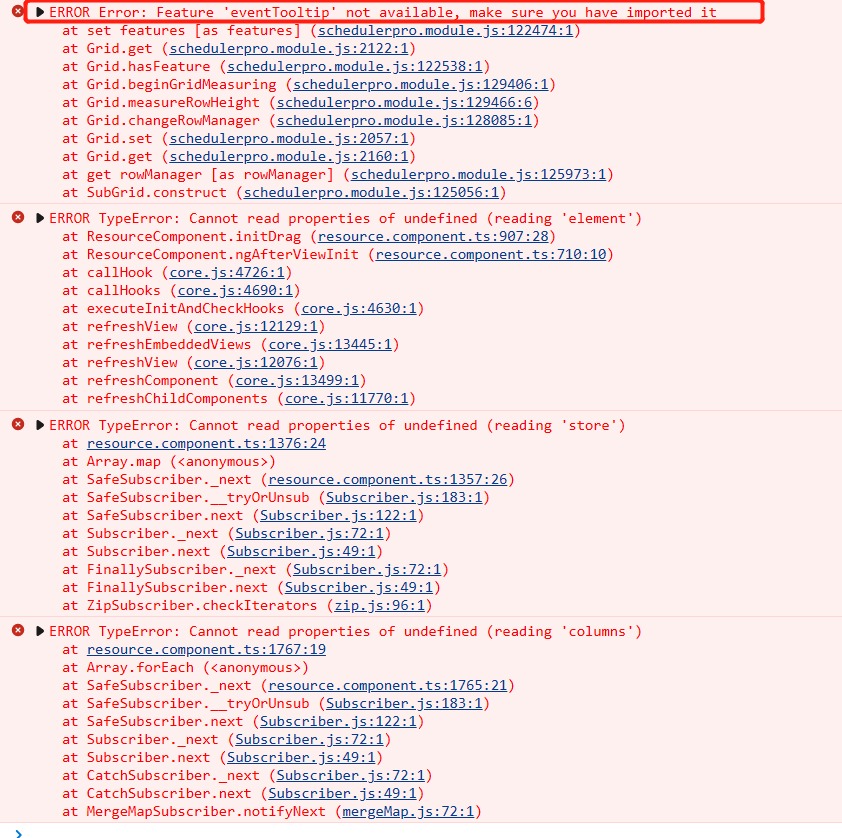
I used the EventToolTip but got some errors.

I have tested in our angular example And it works fine
Could you please upload a test case so we can check what's wrong?